P5.js is a powerful drawing tool, but it typically outputs bitmap files. Sometimes, though, we need vector graphics. This article walks you through using P5.js to directly create SVG images, specifically tailored for pen plotter users.Need some svg files with coding? Download here>>>
Let's dive into each step:
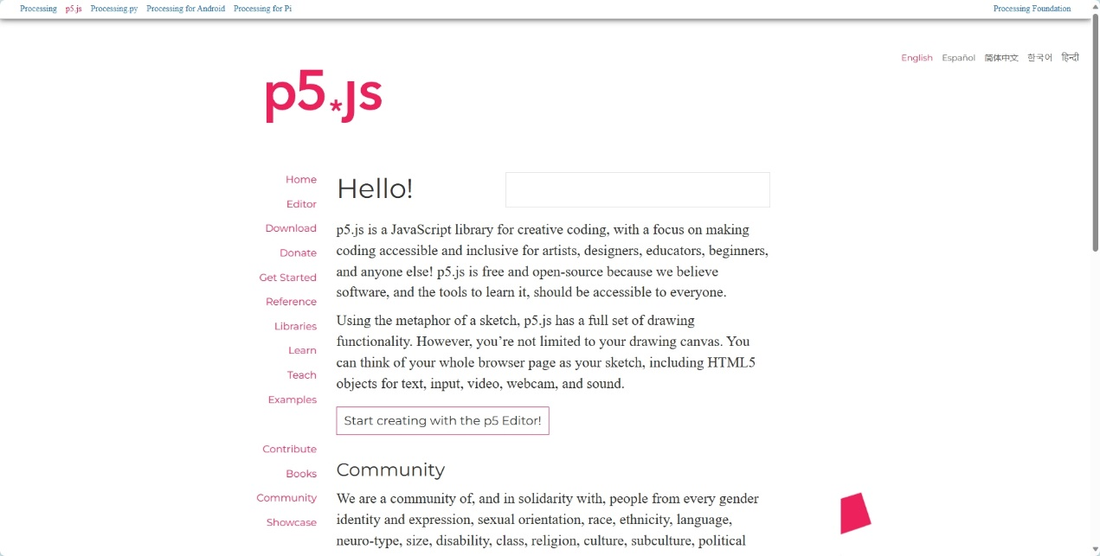
1. Go to the P5.js Website: Start by visiting the P5.js website at [https://p5js.org/](https://p5js.org/).

2. Access the Editor: Once you're there, click on the editor to access the editing interface.

3. Input Your Code: In the editor, type in your code carefully, making sure it's accurate.

4. Run Your Code: Hit the run button to execute your code and see it in action.

5. Add Library Files: The necessary library files are already included in the template. Just copy your code into the provided in this template.

6. Use Start and End Tags: Make sure to place your code between the start and end tags for seamless integration.

7. Include the 'SVG' Parameter: When creating the canvas, add 'SVG' as a parameter to enable SVG image generation. Save your file and close the editor.

8. Run it in the Browser: Double-click to run your code in the browser and see the image generated. Download Your SVG Image: Once the image appears in the browser, simply press 's' or 'S' to automatically download the SVG format image to your device.

By following these steps, you'll be able to leverage P5.js to effortlessly create SVG images, opening up a world of possibilities for your pen plotter projects.
More related article: